サンプルアプリケーション
ここからのチュートリアルでは、Node.js において稼動する単純な ToDo リストマネージャーを作っていくことにします。 Node.js をよくわかっていなくても心配ありません。 JavaScript の知識などなくてもかまいません。
この時点で開発体制の規模は極めて小さく、MVP(minimum viable product; 最小限の実行可能な製品)となるように単にアプリをビルドするだけです。 ここで理解するのは、アプリがどのように動作し何ができるかということです。 大規模チーム向けや多人数の開発者向けにどのように機能するかという点を考慮する必要はありません。

アプリの入手
アプリケーションを実行するために、アプリケーションのソースコードを入手してマシン上におくことが必要です。 実際の開発プロジェクトであれば、普通はリポジトリからクローン取得を行うところです。 しかし本チュートリアルでは、アプリケーションを含んだ ZIP ファイルをすでに用意しています。
-
アプリ配布をダウンロードします。 プロジェクト全体をプルして入手することもできます。 ZIP ファイルとしてダウンロードした場合は、アプリケーションフォルダーを抽出(解凍)します。
-
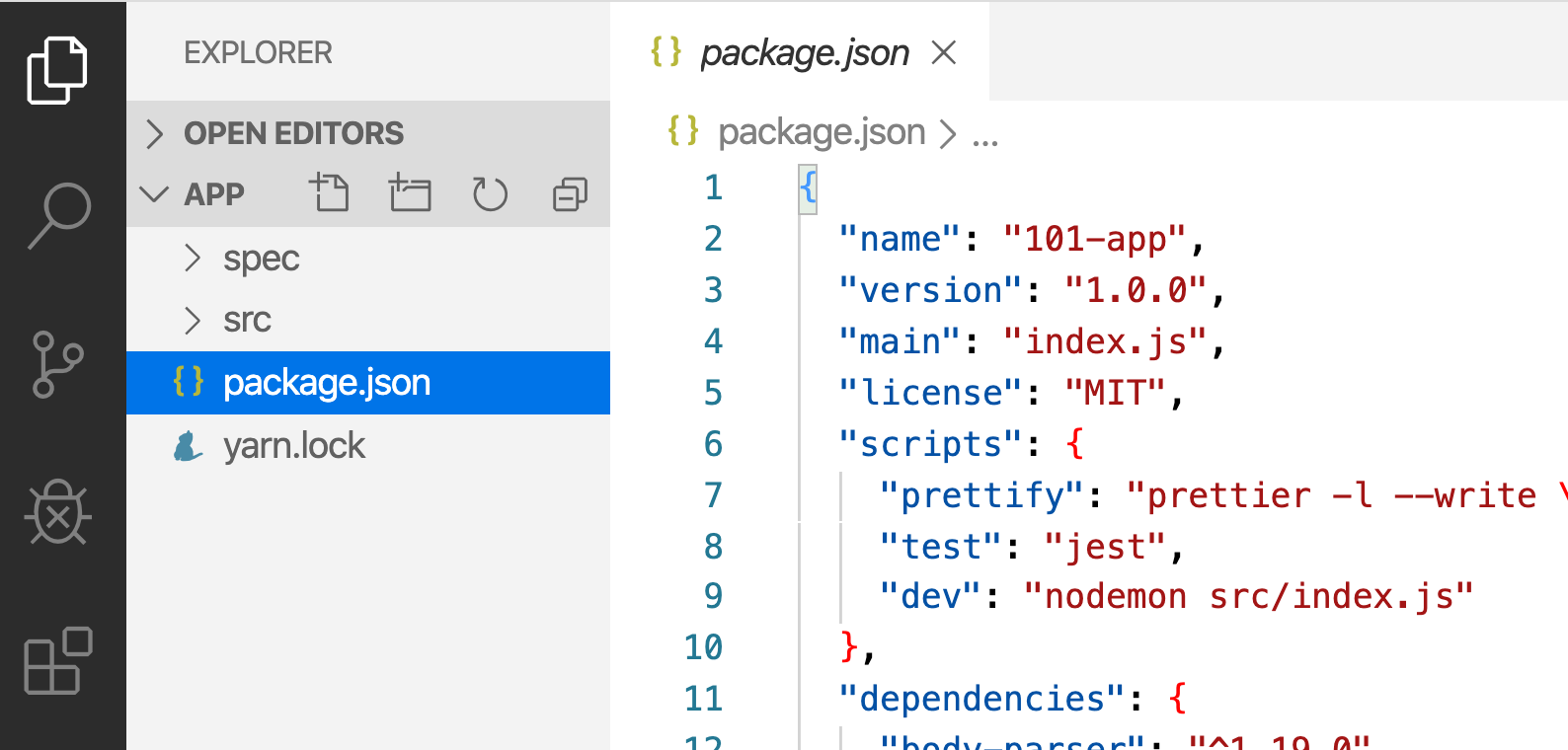
抽出(解凍)を行ったら、普段使っているエディターを使ってプロジェクトを開きます。 ソース編集を必要とする場合は Visual Studio Code が利用できます。 ソースディレクトリ内には
package.jsonと 2 つのサブディレクトリsrcとspecがあります。
アプリのコンテナーイメージのビルド
アプリケーションをビルドするためにはDockerfileを利用する必要があります。
Dockerfile とは単純なテキストベースのスクリプトファイルであり、コンテナーイメージを生成するための命令を記述するものです。
Dockerfile を作ったことがある方なら、以下に示す Dockerfile は不十分なものであると気づくかもしれません。
しかし心配はいりません。
これについては説明していきます。
-
package.jsonファイルやこれにともなうファイルが存在している同一フォルダー内に、Dockerfileという名前のファイルを生成します。# syntax=docker/dockerfile:1 FROM node:12-alpine RUN apk add --no-cache python2 g++ make WORKDIR /app COPY . . RUN yarn install --production CMD ["node", "src/index.js"] EXPOSE 3000Dockerfileファイルには.txtといったようなファイル拡張子がないことを確認してください。 テキストエディターの中にはファイル拡張子を自動的に付与するものがあるため、そうなってしまうとこれ以降の手順においてエラーが発生します。 -
ターミナルをまだ開いていなければこれを開き、
Dockerfileファイルがあるappディレクトリに移動します。 そしてdocker buildコマンドを実行してコンテナーイメージをビルドします。$ docker build -t getting-started .このコマンドは Dockerfile を利用して新たにコンテナーイメージをビルドします。 実行の際には数々の「レイヤー」をダウンロードしたことが表示されます。 イメージのビルド処理において
node:12-alpineイメージから作業を始めたいという指示を下したからです。 マシン内に必要なイメージが存在しなかったために、そのダウンロードが必要であったということです。イメージがダウンロードされた後は、アプリケーションをコピーし
yarnを使って依存パッケージをインストールします。CMDディレクティブは、イメージからコンテナーが起動された際に実行されるデフォルトコマンドを指定するものです。最後に
-tフラグによってイメージに名前づけを行います。 最終イメージに対して、人が読みやすいような名称をつけたものと思ってください。 ここではgetting-startedというイメージ名としたので、コンテナーを起動する際にこのイメージが参照できるようになりました。docker buildコマンドの最後に.があるのは、Docker に対してDockerfileを探し出す場所がカレントディレクトリであることを指示するものです。
アプリコンテナーの起動
イメージを作り出したのでアプリケーションを実行してみます。
これを行うにはdocker runコマンドを実行します(すでにご存知ですか)。
-
docker runコマンドを実行してコンテナーを起動し、上で生成したイメージ名を指定します。$ docker run -dp 3000:3000 getting-started-dフラグと-pフラグは覚えていますか。 新たなコンテナーは「デタッチ」モード(バックグラウンド)で起動しています。 そしてホストのポート 3000 をコンテナーのポート 3000 にマッピングしています。 このポートマッピングがないとアプリケーションにアクセスすることはできません。 -
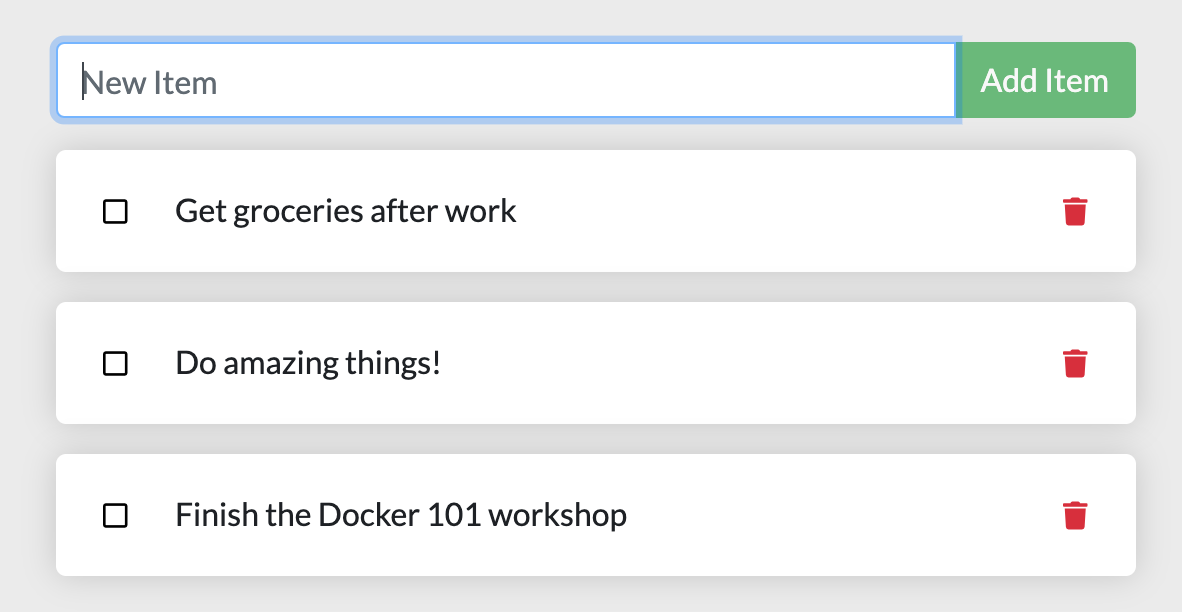
数秒待ってから、ブラウザーを使って http://localhost:3000 にアクセスします。 アプリケーションが表示されるはずです。

-
作業を行ってみます。 アイテムを 2、3 追加して、思ったとおりに動作するかを確認します。 アイテムにはマークづけとして完了や削除を指定できます。 フロントエンドからの操作によってバックエンドにアイテム保存されました。 何とも早く簡単なことでしょう。
ここまでに Todo リストマネージャーを実行してアイテムをいくつか追加しました。 これはすべてあなたがビルドしたのです。 そこでいくらか変更を行って、コンテナー管理について学んでいきましょう。
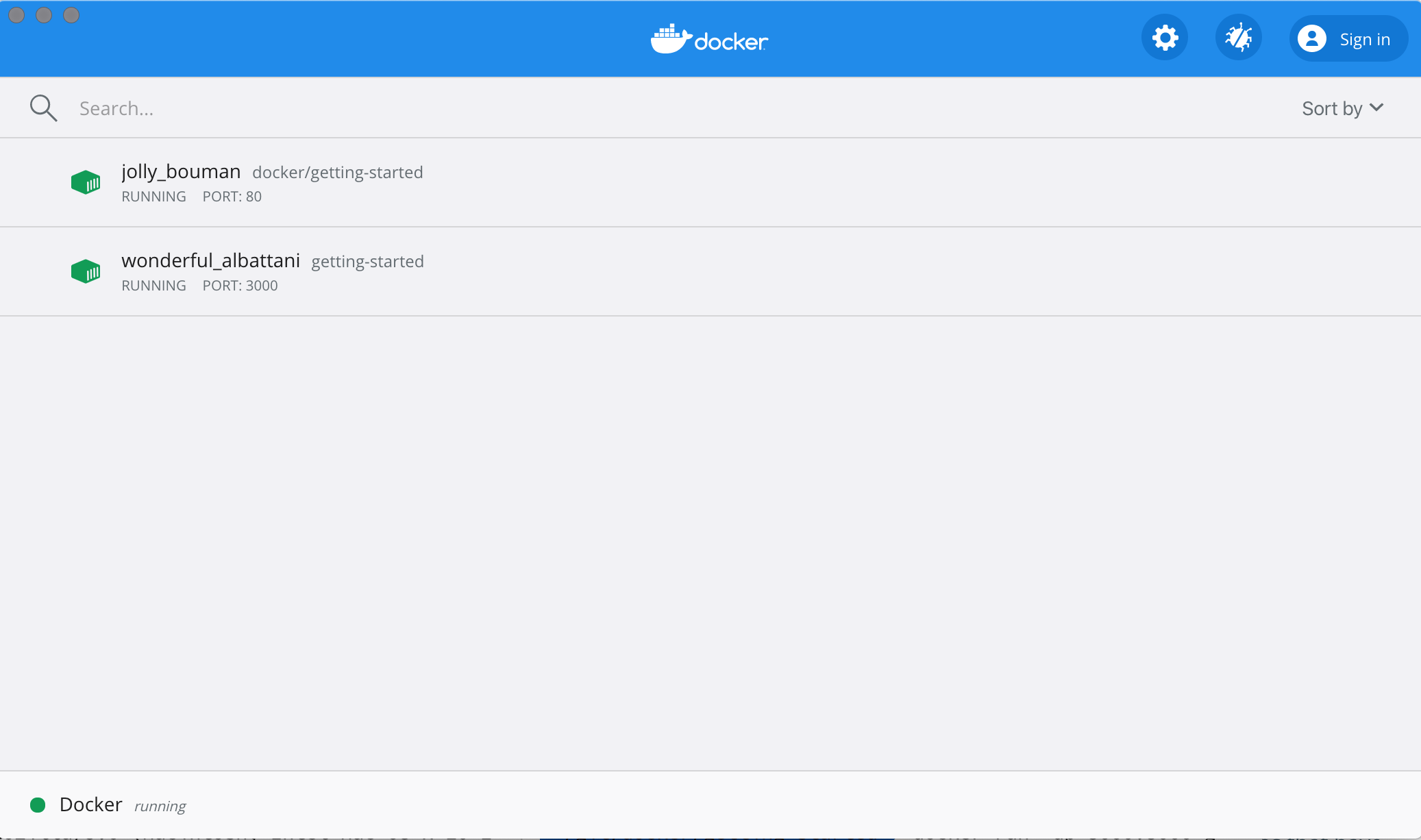
Docker ダッシュボードを覗いてみれば、今の時点で 2 つのコンテナーが実行していることがわかります。 (本チュートリアルのコンテナーと新たに実行したアプリコンテナーです。)

まとめ
本節ではコンテナーイメージのビルド方法の基本について学びました。 またこれを行うために Dockerfile を生成しました。 イメージをビルドした後は、コンテナーを起動してアプリ実行を確認しました。
次はアプリに対して変更を行い、新たなイメージによって実行アプリケーションを更新する方法について学びます。 その中では便利なコマンドもいくつか学んでいきます。
get started, setup, orientation, quickstart, intro, concepts, containers, docker desktop