アプリケーションの更新
製品チームから、ちょっとした機能変更のリクエストがありました。 Todo リスト上にアイテムが何もないときは「空っぽであること」を示すように求められました。 つまり以下のように変更して欲しいとのことです。
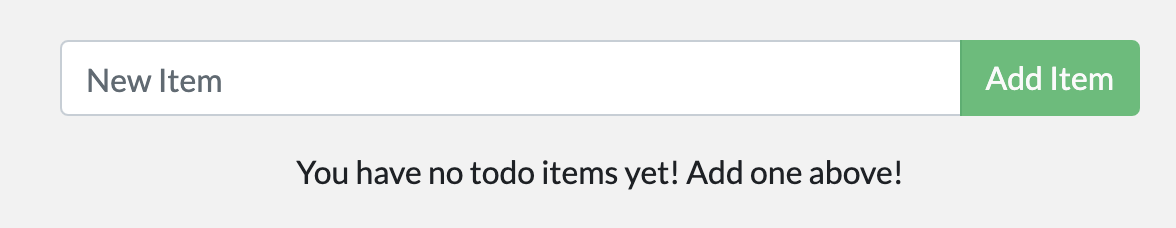
You have no todo items yet! Add one above!
(Todo アイテムがありません。上から追加してください。)
とても簡単な話です。 では変更を加えていきます。
ソースコードの更新
-
src/static/js/app.jsファイルにおいて、空であることを示した文章が 56 行めにあり、これを変更します。- <p className="text-center">No items yet! Add one above!</p> + <p className="text-center">You have no todo items yet! Add one above!</p> -
更新バージョンに基づいてイメージを再ビルドします。 実行するコマンドは前回と同じです。
$ docker build -t getting-started . -
更新したソースコードを利用した新たなコンテナーを起動します。
$ docker run -dp 3000:3000 getting-started
あれ? おそらく以下のようなエラーが表示されます(ID の値は異なるはずです)。
docker: Error response from daemon: driver failed programming external connectivity on endpoint laughing_burnell
(bb242b2ca4d67eba76e79474fb36bb5125708ebdabd7f45c8eaf16caaabde9dd): Bind for 0.0.0.0:3000 failed: port is already allocated.
何が起きたのでしょう。 新たなコンテナーが起動できなかったのは、古いコンテナーが動いたままだからです。 これが問題になる理由は、古いコンテナーがホストのポート 3000 を利用していて、特定のポートを待ち受けるプロセスは(コンテナーも含めて)マシン上に 1 つしか利用できないからです。 これを解決するには、古いコンテナーを削除します。
古いコンテナーの入れ替え
コンテナーを削除するには、まずコンテナーを停止させることが必要です。 停止していれば削除することができます。 古いコンテナーを削除するには 2 つの方法があります。 どちらでもやりやすい方法を行ってください。
CLI を用いたコンテナーの削除
-
docker psコマンドを実行してコンテナーの ID を確認します。$ docker ps -
docker stopコマンドを実行してコンテナーを停止します。# <the-container-id> は docker ps で得られた ID にします $ docker stop <the-container-id> -
コンテナーを停止したら、
docker rmコマンドを実行してコンテナーを削除します。$ docker rm <the-container-id>
メモ
コンテナーの停止と削除を 1 つのコマンドで実行することができます。 これは
docker rmコマンドに「force」フラグをつけます。 たとえばdocker rm -f <the-container-id>とします。
Docker ダッシュボードを用いたコンテナーの削除
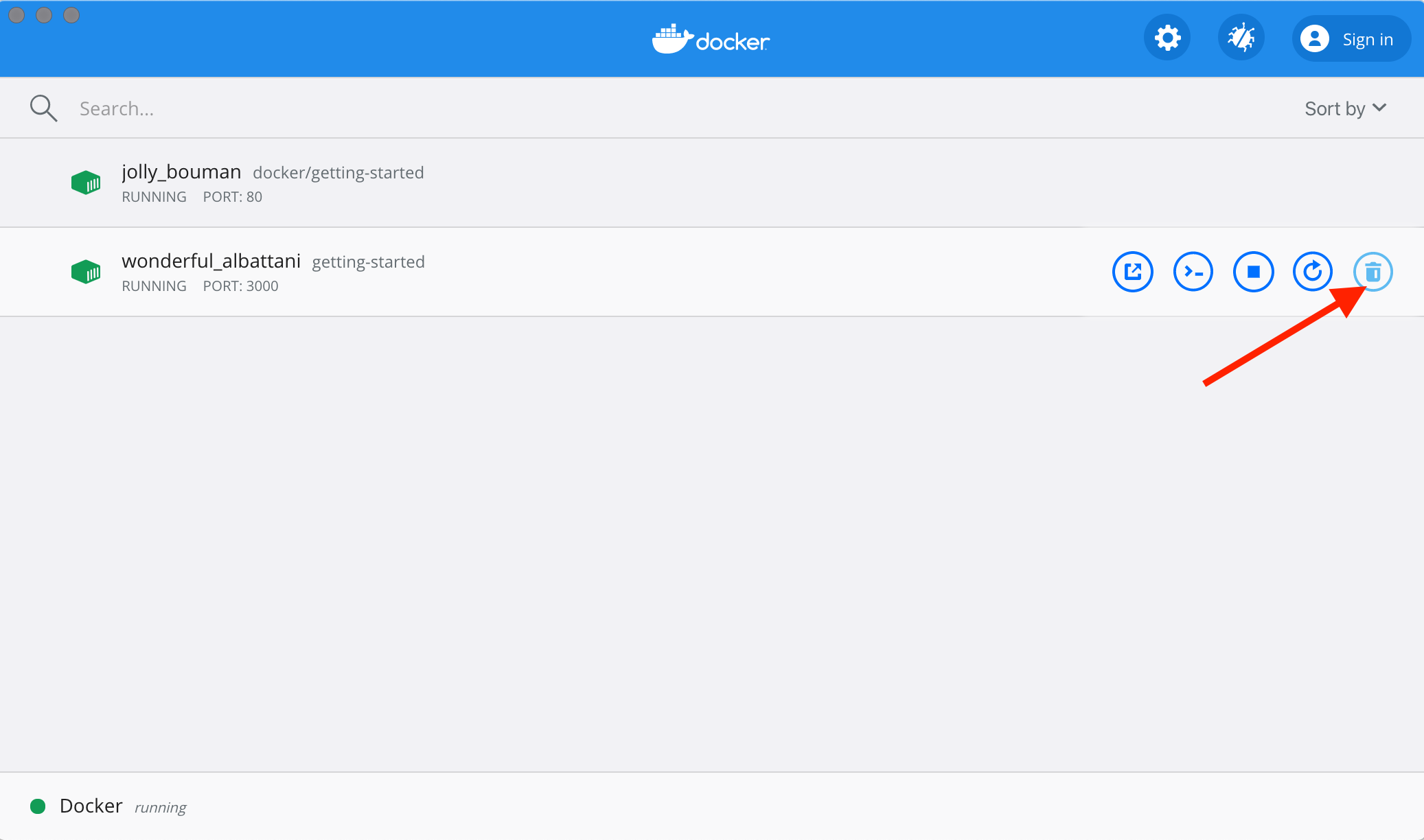
Docker ダッシュボードを開いていたら、コンテナーの削除はたった 2 クリックです。 確かにコンテナー ID を調べて削除することに比べたら、とても簡単です。
-
ダッシュボードを開いた状態でアプリコンテナー上にマウス移動すると、右側に動作ボタンの一覧が表示されます。
-
trash can(ゴミ箱)アイコンをクリックしてコンテナーを削除します。
-
削除確認を行って削除完了。

更新したアプリコンテナーの起動
-
そこで更新したアプリを起動します。
$ docker run -dp 3000:3000 getting-started -
ブラウザー上で http://localhost:3000 にアクセスしている画面を更新します。 更新したヘルプテキストが表示されたはずです。

まとめ
更新ビルドを行うことができましたが、ここで気をつける点が 2 つありました。
- Todo リストに追加したアイテムはすべて消えてしまいます。 これでは良いアプリとはいえません。 これについてはすぐに説明していきます。
- とても単純な変更であったのですが、そこには多くの手順がありました。 次の節では、変更のたびに毎回新たなコンテナーを再ビルドし起動することなく、コード更新を行っていく方法について説明します。
データの保存機能を取り上げる前に、このイメージを他の方と共有する方法について見ていきます。
get started, setup, orientation, quickstart, intro, concepts, containers, docker desktop