Dev 環境プレビュー
読む時間の目安: 7 分
Dev 環境 (Dev Environments) を利用すると、開発中のコードをチームメンバー間で共有できるので、共同作業がしやすくなります。 Dev 環境を利用すれば、継続して利用する開発環境を簡単に用意できます。 そして環境の詳細な状況を、コードとともにバージョン管理できます。 また開発中のコードをチームメンバーと共有できます。 それも 1 クリックです。 Git ブランチを移動して目的のコードを取り替えたり、マージコンフリクトに悩まされるようなこともありません。
Dev 環境では、自分の開発環境とチームメンバーの開発環境を簡単に切り替えられます。 それも現時点での Git ブランチを移動することなく、ブランチに含まれている開発中コードの変更内容を確認することができます。
プレビュー
Dev 環境機能は、現在プレビュー目的で提供されています。 この機能を本番環境において利用することはお勧めしません。
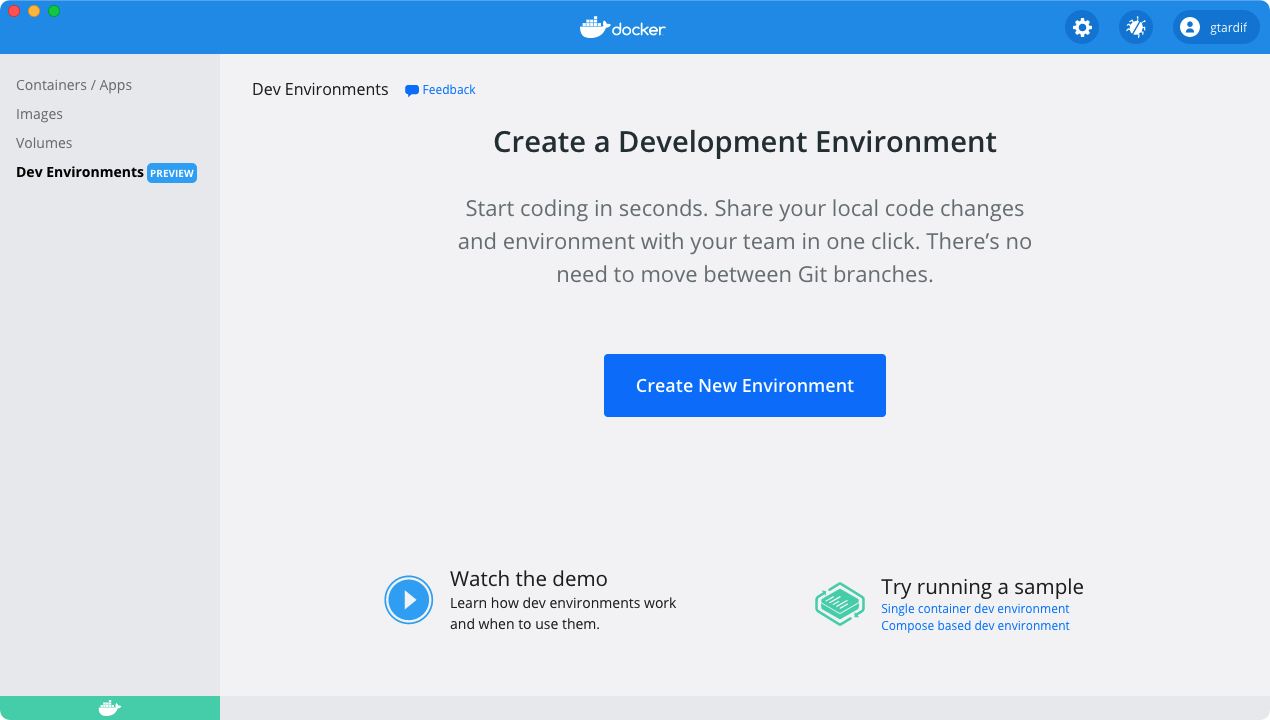
Dev 環境にアクセスするには、Docker メニューから Dashboard > Dev Environments を選びます。

前提条件
Dev 環境は Docker Desktop 3.5.0 リリースの一部として提供されています。 Docker Desktop 3.5.0 またはそれ以降をダウンロードしてインストールしてください。
Dev 環境を使うには、以下に示すツールまたは拡張機能をインストールしておく必要があります。
未入手のものがあれば Install をクリックして、ダウンロードおよびインストールを行ってください。
Windows での Git のパス追加
すでに Git のインストールを行ったにもかかわらず、Git が正しく認識できていない場合は、以下のコマンドを実行して、CLI または PowerShell から Git が利用できるかどうかを確認してください。
$ git --version
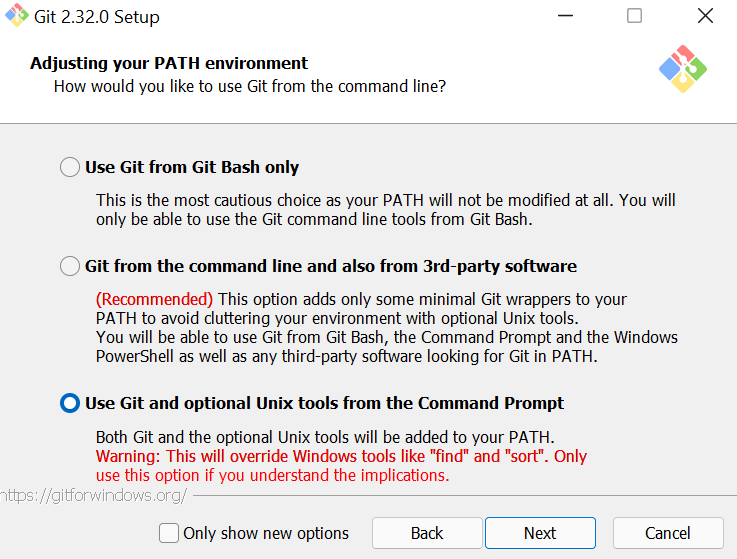
適正なコマンドとして Git が認識されない場合、Git の再インストールが必要です。 そして Adjusting your PATH environment の手順において、Git from the command line... または Use Git and optional Unix tools... を選択してください。

メモ
Git をインストールした後は、Docker Desktop をいったん停止して再起動する必要があります。 Docker メニューから Quit Docker Desktop(Docker Desktop の停止)を実行してから、もう一度起動してください。
単一コンテナーからなる Dev 環境の利用
Dev 環境を利用する一番簡単な方法は、作業プロジェクトの Git リポジトリをクローンして、新たな環境を生成することです。
たとえば、GitHub リポジトリ Docker Samples から単純なsingle-dev-envプロジェクトを使って、新たな Dev 環境を構築していくことにします。
メモ
SSH を経由して Git リポジトリをクローンする場合は、ssh-agent に対して SSH 鍵を追加しておくのを忘れないでください。 これを行うには、ターミナルを開いて
ssh-add <秘密鍵へのパス>を実行します。
メモ
Docker Desktop for Windows において WSL 2 統合環境を有効にしている場合は、WSL 2 ディストリビューション内において、 SSH エージェントが稼働していることを確認してください。
SSH_ENV="$HOME/.ssh/agent-environment"
function start_agent {
echo "Initialising new SSH agent..."
/usr/bin/ssh-agent | sed 's/^echo/#echo/' > "${SSH_ENV}"
echo succeeded
chmod 600 "${SSH_ENV}"
. "${SSH_ENV}" > /dev/null
}
# Source SSH settings, if applicable
if [ -f "${SSH_ENV}" ]; then
. "${SSH_ENV}" > /dev/null
ps -ef | grep ${SSH_AGENT_PID} | grep ssh-agent$ > /dev/null || {
start_agent;
}
else
start_agent;
fi
- Dev 環境において Create をクリックします。
Create a Dev Environment (Dev 環境の生成) ダイアログ画面が開きます。
Get Started をクリックして
https://github.com/dockersamples/single-dev-env.gitをコピーします。 そして Existing Git repo ソースにおける Enter the Git Repository の欄に追加します。 -
そして Continue をクリックします。
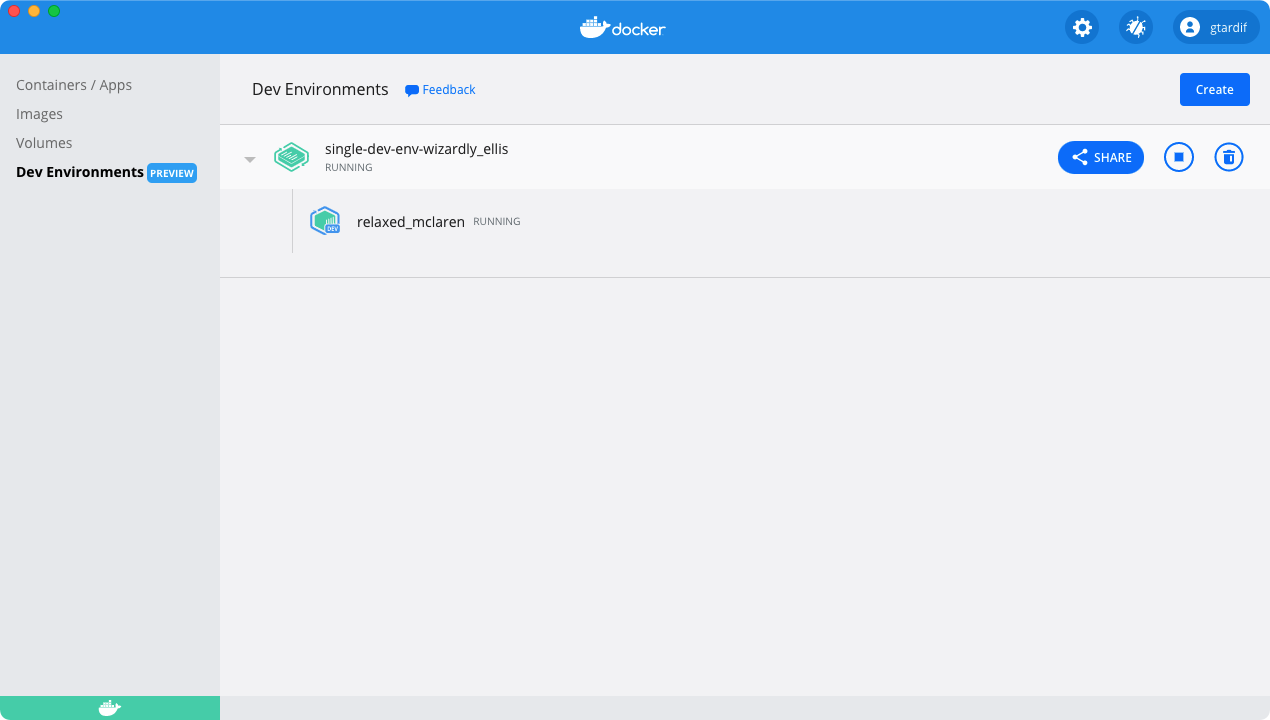
クローンされる Git コード内には、ボリュームが含まれます。 また Dev 環境に最適なイメージが選択されます。 そして最終的に Dev 環境コンテナー内部において VS Code が開きます。

上に示した例においてwizardly_ellisやrelaxed_maclarenはランダムに作り出された名前です。
実際に作り出した Dev 環境では、おそらく異なる名前になっているはずです。
コンテナーの上にマウス移動させて Open in VS Code をクリックして、いつものとおり VS Code による作業を始めます。 VS Code 内においてターミナルを開くこともできます。 そうすれば Git リポジトリに対するプッシュやプルの操作ができ、ふだん行っているようにブランチ間を切り替える操作もできるようになります。
アプリケーションを実行するには、VS Code のターミナル内において、コマンドmake runを実行します。
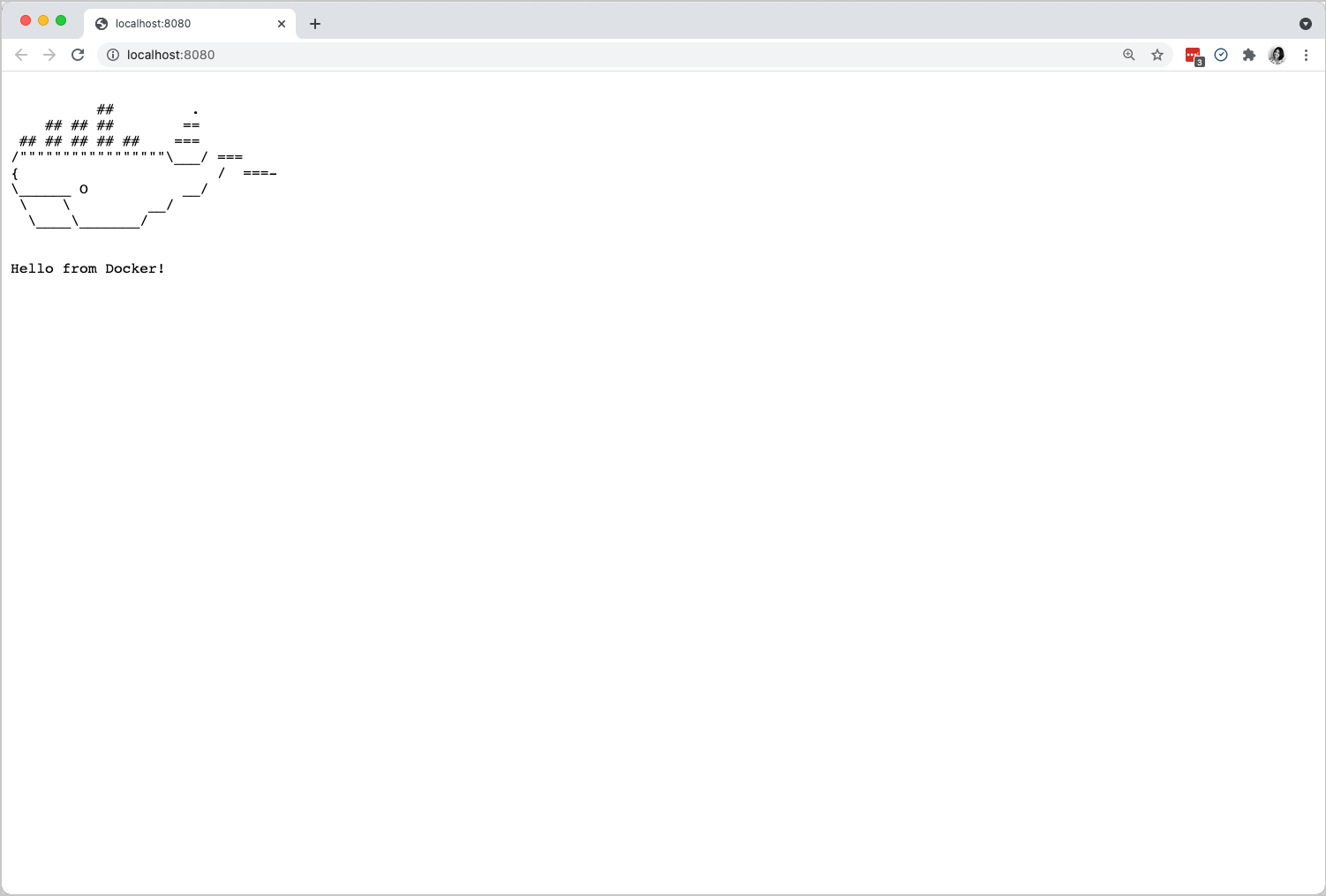
これにより HTTP サーバーがポート 8080 で開きます。
ブラウザー上から http://localhost:8080 にアクセスして、アプリケーションが起動していることを確認してください。

特定ブランチまたはタグからの Dev 環境生成
Dev 環境は、特定のブランチから生成することができます (たとえばプルリクエストに対応したブランチなど)。
あるいは Git URL に対するサフィックスとして@mybranchや@tagをつけたタグからも生成することができます。
https://github.com/dockersamples/single-dev-env@mybranch
または
git@github.com:dockersamples/single-dev-env.git@mybranch
Docker はこうすることで、特定のブランチやタグからリポジトリをクローンします。
まとめ
単一のコンテナーからなる Dev 環境を起動するための手順を、ここでまとめます。
- はじめに Git の資格情報を利用して、コンテナー内に Git リポジトリをクローンしました。 ここにおいては、ホスト上のファイルと衝突するようなことは起こりません。
- このサンプルにおいて必要となる Go 言語ツールは、自動的にセットアップされています。 この際にも、ローカル環境内にあるツールとの間で衝突するような状況は起きません。
- 最後に VS Code のターミナルを使って、アプリケーションサーバーが実行できるようになりました。 そしてホストから自動的にアクセスできるようになりました。
Dev 環境の共有
Docker の Pro プラン、Team プラン、Business プランのユーザーは、チームメンバー間において Dev 環境を共有できるようになりました。
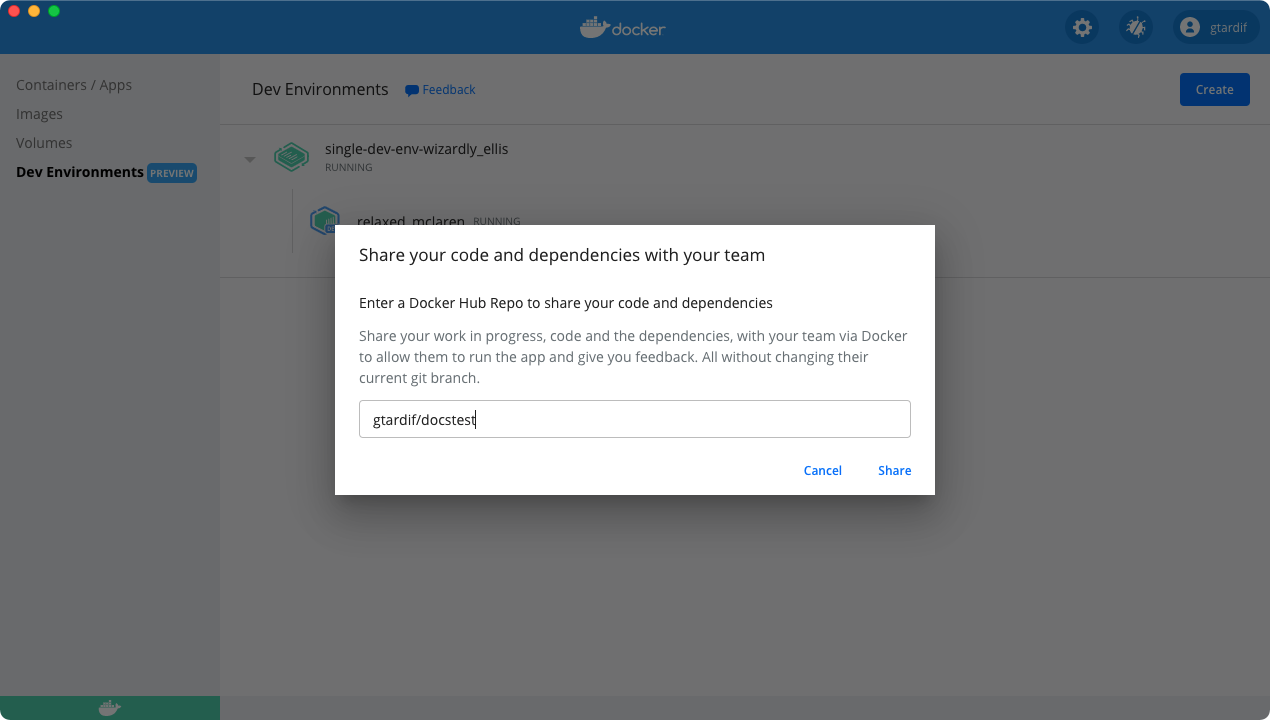
今すぐアップデート環境を共有する準備が整ったら、 あとは Share (共有) ボタンをクリックして、Docker Hub の名前空間を指定するだけです。 この名前空間とは、Dev 環境をプッシュしたい対象のことです。

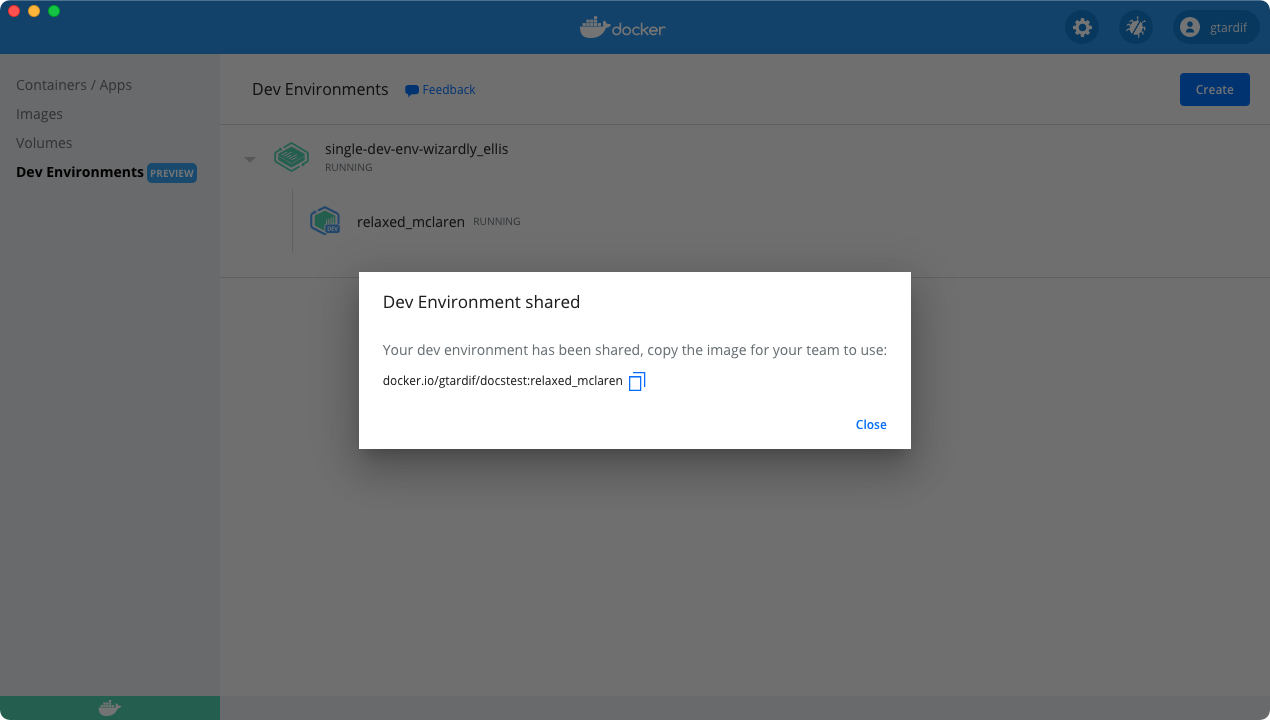
これによって Dev 環境の Docker イメージが生成されます。 そして前手順で指定した Docker Hub 名前空間内にアップロードされます。 単純な URL が提供されるので、これを使ってチームメンバーとの間で、作業環境を共有することができます。

チームメンバーは Create (生成) ダイアログ画面を開きます。 Existing Dev Environment (既存の Dev 環境) タブを選び、URL を貼り付けます。 こうして起動する Dev 環境は、共有した時点での同じ環境が実現します。
この Dev 環境共有機能を利用すると、チームメンバーは、作業中のコード、依存パッケージ、現在の Git ブランチにアクセスすることができます。 あなたが行った変更をメンバーがレビューしたり、プルリクエスト前にフィードバックを行うこともできます。
compose による Dev 環境例の起動
Dev 環境は Docker compose を用いたプロジェクトにおいても共有利用することができます。
たとえば GitHub リポジトリ Docker Samples からcompose-dev-envプロジェクトを用いることにします。
メモ
SSH を経由して Git リポジトリをクローンする場合は、ssh-agent に対して SSH 鍵を追加しておくのを忘れないでください。 これを行うには、ターミナルを開いて
ssh-add <秘密鍵へのパス>を実行します。
- Dev 環境において Create をクリックします。
Create a Dev Environment (Dev 環境の生成) ダイアログ画面が開きます。
Get Started をクリックして
https://github.com/dockersamples/compose-dev-env.gitをコピーします。 そして Existing Git repo ソースにおける Enter the Git Repository の欄に追加します。 -
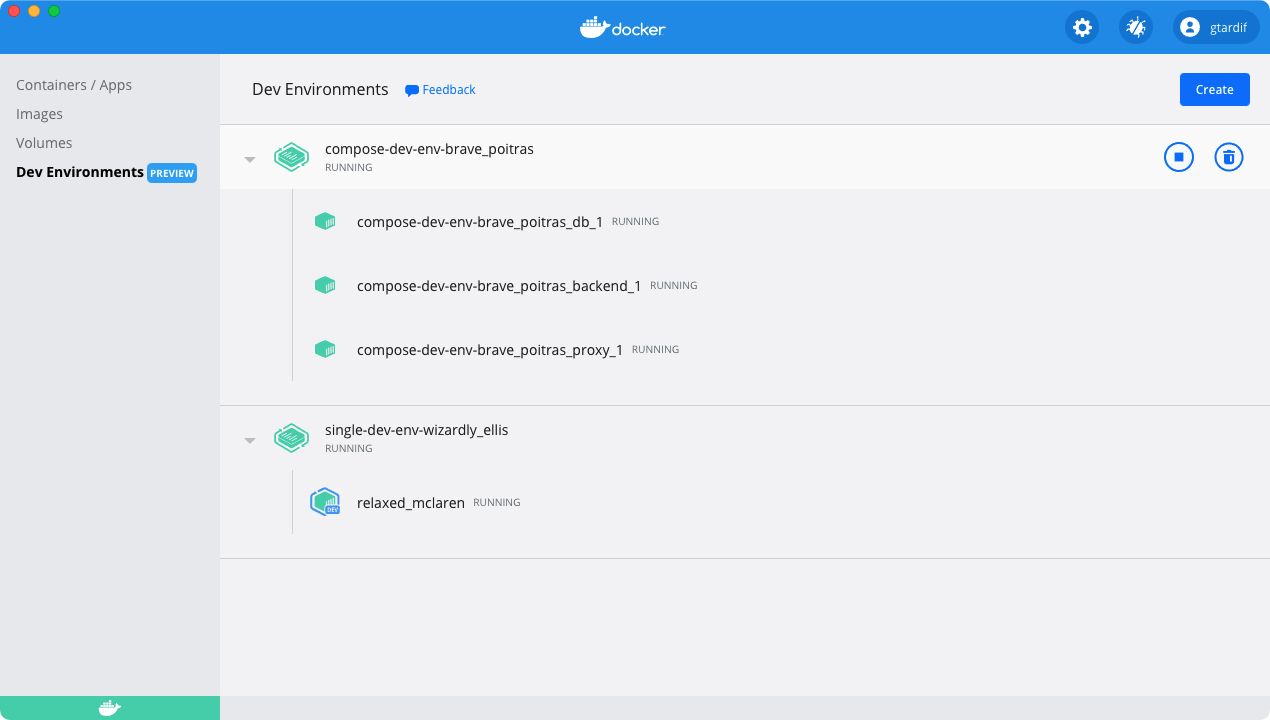
Continue をクリックします。 これによりプロジェクトの初期化が行われて、Git コードをクローンし、compose アプリケーションがビルドされます。 さらに以下が行われます。
- compose ファイル内に定義されているサービスのローカルイメージがビルドされます。
- その他のサービスに必要となるイメージがプルされます。
- ボリュームとネットワークが生成されます。
- compose スタックが起動します。

こうしてアプリケーションが起動しました。 ブラウザーから http://localhost:8080 にアクセスして確認します。
compose アプリケーションの起動に要する時間は、アプリケーションの設定方法により異なります。 イメージがすでにビルドされているかどうか、サービス起動数をいくつに定義しているか、などです。
このときには VS Code は (単一コンテナーによる Dev 環境のときとは違って) 直接開かないことがわかるはずです。 これは複数のサービスが設定されているためです。 サービスのうちの 1 つの上にマウス移動して Open in VS Code ボタンをクリックします。 そうすると Visual Studio Code 内に指定したサービスが開きます。 この際には既存のコンテナーが停止されて、新たなコンテナーが生成されます。 このようにして VS Code 内においてサービスの開発や更新を行うことができます。
この後は Compose アプリケーションにおいて、サービスを更新やテストを行っていきます。
独自の Compose Dev 環境の設定
前節では、サンプルである Compose Dev 環境の起動方法について説明しました。 独自の Compose ベースによるプロジェクトに対して Dev 環境を構築するには、追加の設定が必要になります。 Docker Desktop に対してどのようにビルドを行うのか、サービスに対してどの Dev 環境を利用するのか、といった設定です。
Dev 環境では、プロジェクトのルートディレクトリ配下の.dockerディレクトリに、追加のdocker-compose.yamlファイルを用意して利用します。
このファイルでは、特定サービスに必要なイメージの定義、公開するポート、今後 Dev 環境独自となる追加設定オプションを定めます。
ではサンプルプロジェクト compose-dev-env において利用したdocker-compose.yamlファイルを見てみることにします。
version: "3.7"
services:
backend:
build:
context: backend
target: development
secrets:
- db-password
depends_on:
- db
db:
image: mariadb
restart: always
healthcheck:
test: [ "CMD", "mysqladmin", "ping", "-h", "127.0.0.1", "--silent" ]
interval: 3s
retries: 5
start_period: 30s
secrets:
- db-password
volumes:
- db-data:/var/lib/mysql
environment:
- MYSQL_DATABASE=example
- MYSQL_ROOT_PASSWORD_FILE=/run/secrets/db-password
expose:
- 3306
proxy:
build: proxy
ports:
- 8080:80
depends_on:
- backend
volumes:
db-data:
secrets:
db-password:
file: db/password.txt
上の yaml ファイルでは、ビルドコンテキストをbackendとして、コンテナーのビルドをdevelomentステージを利用して行うこと (target属性による指定)、Dockerfile の配置をbackendディレクトリとすること (context属性による指定) が定義されています。
Dockerfile のdevelopmentステージは、以下のように定義しています。
FROM golang:1.16-alpine AS build
WORKDIR /go/src/github.com/org/repo
COPY . .
RUN go build -o server .
FROM build AS development
RUN apk update \
&& apk add git
CMD ["go", "run", "main.go"]
FROM alpine:3.12
EXPOSE 8000
COPY --from=build /go/src/github.com/org/repo/server /server
CMD ["/server"]
developmentターゲットがgolang:1.16-alpineイメージを利用するので、開発に必要な依存パッケージがすべて利用できます。
VS Code からプロジェクトを直接利用でき、データベースやフロントエンドなど、他のアプリケーションやサービスと連携して作業を進められます。
ここに示す例では Docker Compose ファイルは同じものとします。 実際には異なる定義になっていくはずです。 またメインの Compose ファイルにて定義されたサービスが、別にビルドを行うターゲットを利用したり、別のイメージを直接参照したり、といったようにもなるでしょう。
Dockerfile の指定
このプレビューでは Dev 環境を通じて、JSON ファイルを使って Dev 環境を定義する Dockerfile を指定するようにしています。
これを.dockerフォルダー内に、config.jsonファイルとして加える必要があります。
たとえば以下のとおりです。
{
"dockerfile": "Dockerfile.devenv"
}
次に依存関係を含めたい場合はDockerfile.devenvに定義しなければなりません。
そこでは以下のことが必要になります。
イメージや Dockerfile の中には非 root ユーザーを含むものがあるものの、多くのベースイメージや Dockerfile には含まれません。
幸いにも非 root ユーザーとしてvscodeというものが利用できます。
Dockerfile.devenv内に Docker ツール(たとえばdocker cli, docker composeなど)を含めるつもりでいた場合、vscodeユーザーはdockerグループに所属させる必要が出てくるかもしれません。
# syntax=docker/dockerfile:1
FROM <your base image>
RUN useradd -s /bin/bash -m vscode \
&& groupadd docker \
&& usermod -aG docker vscode
USER vscode
ベースイメージの指定
イメージビルドをすでに行っている場合は、 それをベースイメージとして指定することで Dev 環境を定義します。
これを.dockerフォルダー内に、config.jsonファイルとして加える必要があります。
たとえば Jekyll ベースイメージを利用するには、以下のように追加します。
{
"image": "jekyll/jekyll"
}
メモ
この設定は、プレビューリリースにおいてのみ、ユーザーが利用可能なものです。 単一あるいは複数コンテナーによるアプリケーションを Compose ベースにより実現するように、この設定を将来リリースに移行する予定です。
その Compose 実装に関しての議論に参加したい方は、Docker Community Slack の #docker-dev-environments チャネルに参加してください。 または GitHub リポジトリ Dev Environments に issue を生成して、フードバックしてください。
ローカルフォルダーからの Dev 環境の起動
自分のマシン上にあるローカルコードから Dev 環境を起動することもできます。
- Create (生成) をクリックして Create a Dev Environment (Dev 環境の生成) ダイアログ画面を開きます。 Local Folder タブを選び、Select directory (ディレクトリの選択) をクリックします。 そして作業対象とするコードのルートディレクトリを開きます。
-
Create (生成) をクリックします。
This creates a Dev Environment using your local folder, and bind-mounts your local code in the Dev Environment. Finally, it opens VS Code inside the Dev Environment container.
Note
When using a local folder for a Dev Environment, file changes are synchronized between your Dev Environment container and your local files. This can affect the performance inside the container, depending on the number of files in your local folder and the operations performed in the container.
既知の問題
この節では、Dev 環境プレビューにおける既知の問題とその解決方法について一覧に示します。
- 今のところ Dev 環境では、Compose ベースのアプリケーションを共有することはできません。 レジストリが Compose アプリケーションをサポートしていないためです。 フィードバック の節を参考にして、Compose ベースアプリケーションに関するご要望をお知らせください。
- Mac と Windows の間で Dev 環境を共有する場合、 VS Code のターミナルが適切に動作しないことがあります。 この問題を解消するには、Docker Dashboard において CLI オプションの Exec を利用してください。
- ARM64 と AMD64 のマシン間において Dev 環境を共有する場合、この環境はエミュレート処理が行われます。
フィードバック
みなさんが Dev 環境プレビューをお使いいただければ、大変うれしく思います。 是非感想をお聞かせください。
GitHub リポジトリ Dev Environments に issue を生成していただければ、フィードバックとして確認いたします。 または Docker Community Slack における #docker-dev-environments チャネルを通じてご連絡ください。
Dev Environments, share, collaborate, local